
In this tutorial, I will show you how to create apocalyptic manipulation using adjustment layers, vector masks, and some special effects. Let’s get started.
Preparation
You will need to search for compatible images to follow this tutorial. I also used an image of a gas mask, some crack brushes, curvy brushes, mist brushes and a grunge texture. You will also need an image of a person sitting down for Step 8.

Step 1
Blending the background… Create a new document. Open the pictures with the bottom part of the background and drag them into the new document. As you can see, I used the right picture twice to make the manipulation wider.

Now we have to blend all the parts nicely together. Start with the picture on the right. Add a vector mask to the layer. You can find the button Add Vector Mask in the palette Layers (If you don’t see the palette just click F7 on your keyboard and it will show up).

Open the Brush Tool (B). Pick a soft, round brush, then choose solid black color and lower the Opacity on about 25%. Start painting over the parts of the image which should be hidden. Do the same also with the middle and right part of the background.
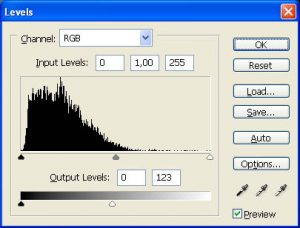
Using a vector mask instead of the eraser tool (which is so popular among Photoshop users) is better because you can very simple reverse all steps you did. You just choose white for the color and paint over the areas which you want to see again. With the eraser tool there is no way to recover. The right part of the background is very bright. Fix it by adding an adjustment layer with Levels and set it as shown.

Right click on the adjustment layer and choose the option Create Clipping Mask. Thanks to clipping mask, the adjustment layer effects only one layer under itself. After this step, your image should look like that shown below.

Step 2
Blending the sky… It’s time to add sky. Open the proper sky photos and drag them into the manipulation. Blend them in the same way as you did with the bottom part, by adding in a vector mask to each layer, then with a black brush paint over the parts which should be hidden. Be very careful with blending because if you don’t do it accurately the whole manipulation will never look realistic.

Step 3
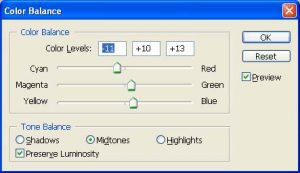
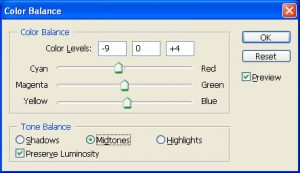
Coloring the background… In this step, we will desaturate the picture and add a decent cyan tinge. Click on the top of the layers and add an adjustment layer Hue/Saturation. Lower the Opacity to -100. Then add an adjustment layer of Color Balance and set it as shown.

The sky seems a little boring. To make it more dramatic, add an adjustment layer of Brightness/Contrast and turn up the contrast a little. You can not use a clipping mask because the sky is made of two layers. But you can reach the same effect if you fill a vector mask of adjustment layer Brightness/Contrast with black, then you paint over the sky with a soft, white brush. The vector mask should look like the one below.
![]()
After this step your manipulation should look like the image below.

Step 4
Fixing perspective… In this step, we’ll fix the perspective of the manipulation. Grab the Marque Tool (M) and select the whole manipulation. Now go to Edit > Copy Merged (Command + Shift + C). Paste (Command + V) the merged image. Click on this newly created layer and add apply Filter > Distort > Spherize…set the value Amount to 20%, then press OK.

Step 5
Adding nuclear power station… Open the picture of the nuclear station, then select the station area out of it using your preferred method. You don’t have to care about the smoke much, but be very careful with selecting the cooling towers. After you’re satisfied with selecting, grab the Move Tool (V) and drag the station into the manipulation.
Add the vector mask to the layer with the station, then using a soft brush paint over the areas you want to have hidden. You can change the opacity and size of the brush as often as you need, as the result will look more realistic. Just a little notice: it is better to use a lower opacity and paint over the layer more often. Thanks to it, there will be no hard edges and blending will look very realistic.

Step 6:
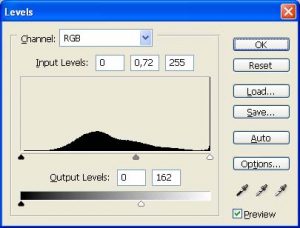
Adding the power station… Now we are going to add the power station. It would be hell to select all the parts with the Lasso Tool or something similar to that. Instead I will show you a little trick. Open the picture of the plant. Duplicate the layer. Now go to Image > Adjustments > Threshold. Set the Threshold Level to value 162. After this you should have something similar to the image below.

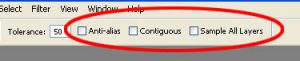
Grab the Magic Wand Tool (W). Make sure that you have unchecked all options as shown.

Now simply click on a black area and it will create the mask. Hide the layer with a threshold effect. Click on the layer with the station and drag it into the manipulation. Easy, isn’t it?
Since the plant is in the background, it should be little lighter. To do that I lowered the opacity a little. You can do the same or increase the brightness, or something else you usually use. There are some unwanted wires toward the right part of the picture. Grab the Eraser Tool (E) and simply erase them.

Step 7
Adding the car… Open the image of the car and separate it from the background. You can use any method you are comfortable with. I usually use the Lasso Tool, but there is no rule. After you’re done, drag the car into the manipulation. If you look carefully at the bottom part of the car, there is some mess to clean up.

Add a new layer above the layer with the car. Grab the Brush Tool (B), then choose a soft, round brush with a low Opacity. Pick some color similar to the shadow color under the car, then paint carefully over the mess. Now add an adjustment layer of Brightness/Contrast, set value of brightness to -20, and set the value of Contrast to -15.

Step 8
Adding a person… Search for a picture with a sitting person to use. I used one I had on file. Then separate it from the background and drag it into the manipulation. You don’t have the similar picture as I did so you may have to do some minor edits a little different than I will show you, but the overall process should be similar.

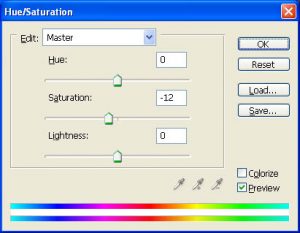
As you can see, the woman is too saturated, with bright highlights and too much contrast. To fix that, add an adjustment layer of Hue/Saturation above the layer, then set Saturation on -65. Now create a clipping mask from the layer.
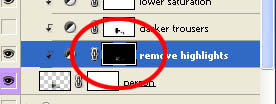
There is too much highlights and contrast is also high because the photo was taken with internal light. This type of light is very hard and does not fit the global lighting of this manipulation. Add a new adjustment layer of Levels and set it as shown.

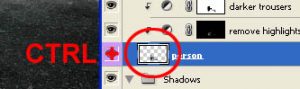
Now click on the vector mask of the adjustment layer and fill it with solid black color.

Grab the Brush Tool (B). Choose a small, soft, round brush. Lower the Opacity to 20%. Choose a white color and paint carefully over the highlights you want to have darker, as shown below.

It would be better to have the trousers a little bit darker. Add adjustment layer Levels and set the Input Levels on: 0, 0,57, and 255. Fill the vector mask with black and paint with white over the trousers. The whole picture of person should be darker. Add a layer mask of Brightness/Contrast and set the Brightness to -25 and Contrast to -15.

Step 9
Gas mask… Download the photo of a gas mask somewhere from the Internet. Separate it carefully from the background and drag it into the manipulation. Go to Edit > Transform > Warp and change the grid to fit better on the face. The result should look similar to the image below.

In the original stock photo the light source comes from the top, but it does not fit to this manipulation. To fix that, add an adjustment layer of Levels above the layer with the gas mask, then set the values as: 0, 0,38, and 255. Create a clipping mask. Fill the vector mask with black and then paint with a white brush over the areas which should be darker. Now we are going to add more cyan colors. Add an adjustment layer of Color Balance and set similar to that shown below.

The final step in the gas mask adjustment is to lower the opacity. Add an adjustment layer of Hue/Saturation and set the Saturation on -40. Also, create a clipping mask from it.

Step 10
Adding the flower… Open the picture of the flower. Separate it from the background and drag it into the manipulation. As you can see, the flower doesn’t have a nice yellow color like the final image. To improve that add adjustment the layer Color Balance and set it as shown.

Increase the contrast a little (add an adjustment layer of Brightness/Contrast and increase the value of contrast) and lower the saturation (with an adjustment layer of Hue/Saturation). Don’t forget to create clipping masks from all the adjustment layers you’ve just added!
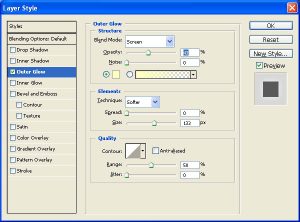
According to me, it would be nice to separate the flower from the background a little more by adding an outer glow. Right-click on the layer with the flower and choose Blending Options. Now check Outer Glow and set it as shown.

After you are finished you should have something like the following image.

Step 11
Painting the steam… Don’t worry, you won’t have to paint anything difficult here, just one nice curve. If you have some big problem with doing that you can download some curvy brushes from the Internet. This is just a quick step. The results should look like the image shown below.

Alright! The basic part of this manipulation is done! We’ve placed all the main elements. Now we will work on some details and especially lighting. But before that, let me show you how your layers should look so far.

Step 12
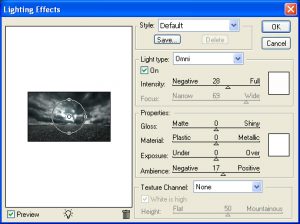
Adding global lighting… In this step, we are going to change the global lighting to create a more dramatic atmosphere and catch the viewer’s attention. Click on the layer with the background and fixed perspective. Duplicate the layer. Now go to Filter > Render > Lighting Effects, and set it as shown.

Add an adjustment layer of Levels. Set it on these values: 0, 3,74, and 255, then press OK. Create a clipping mask and fill the vector mask of the adjustment layer with black. Grab the Brush Tool (B), choose a white color, lower the opacity of the brush, then paint over the areas of horizon in areas where you feel should be lighter.

Step 13
Destroying the nuclear station… According to me the nuclear station should be a little more destroyed and dirtier. At first we will fix the cleanness issue. Install the dirt brush. Create a new layer and paint dirt over one of the towers. Now go to Edit > Transform > Warp, and adapt the dirt to the shape of the tower.

Erase unwanted parts and lower the opacity. Do the same with the second tower. Now install the crack brushes. Create a new layer and paint some nice cracks.
Step 14
Fix the lighting on the nuclear station… Since we added quite strong light in the middle of manipulation, we have to fix the lighting on the station. Add an adjustment layer of Levels above the layers with the nuclear station. Set the Input Levels to: 0; 1,25; and 255. Fill the vector mask with black and choose a nice soft, round brush with low opacity. Now paint over the areas which should be lighter. If you are not sure, look at the picture below for reference.

Step 15
Adding the mist… In this step, we will add a pretty mist to the background. Download some mist brushes and install them. Now add a new layer above the layers which are in the background (the layers with power and nuclear station, not the layers with car and person). Grab the Brush Tool (B), choose a white color, lower the opacity of brush, then paint the mist. If mist does not look natural, then try lowering the opacity more, or change the blending mode to Screen.

Step 16
Adding the lens flare… As you can see in the previous picture, light on the horizon isn’t still the same as in the final image. We will fix it with adding a lens flare. Create a new layer above the layer with the mist. Fill it with a solid black color. Go to Filter > Render > Lens Flare, then choose the type of flare you wish. I used Lens Type 105 mm Prime. Press OK. Now change the blending mode of the layer to Screen, or Lighten, and then lower the Opacity to about 40%.
Step 17
Shadows under the person… In this step, we will add shadows under the person and on the front of the car. Remember that shadows are very important and if you look carefully around you, you’ll realize that everything has some shadows. Keep this in mind when creating any of your manipulations!
Create a new layer under the layer with the person. Now Command-click on the thumbnail of the layer with the person. It activates the mask of the person.

Fill the selection with a solid black color and deselect it. Grab the Move Tool (V) and move the shadow down.

Now go to Filter > Blur > Gaussian Blur…and set Radius so it will nicely blur the edges of the shadow; I set it on 4 px. Lower the Opacity to 70%. Grab the Eraser Tool (E), then erase every parts of the shadow except the shadow under the leg.
Now do the same procedure as before, but lower the Opacity even more to about 40%. Very well, the shadows under the leg are done! Now we have to add shadows under the person’s back. The process is still same, except you move the shadows to the left and not down. After this step, your manipulation should look similar to the image below.

Step 18
Shadows in front of the car and person… There have to be shadows in front of the car and person because of the light source and background. We will fix it very easily though! Add a new layer under the layers with the car and person. Grab the Brush Tool (B), then choose a big, soft, round brush. Pick a black color and lower the Opacity to about 30%. Now just pain in front of the car and person. Easy isn’t it?
Step 19
Adding the highlights… In this step we will add some highlights to increase the contrast and make the whole scene a little more dramatic. Add an adjustment layer of Levels on the top of all your layers. Set the Input Levels to these values: 0; 2,30; and 208. Press OK. Now fill the vector mask of the adjustment layer with a solid black color. Grab the Brush Tool (B), choose a white color and lower the Opacity to 25%. Paint over the areas which should be highlighted. If you’re not sure, then look at the image below for reference.

Step 20
Shadows once again… Now we will add some more shadows. Add an adjustment layer of Levels again and set the Input Levels to: 17; 0,60; and 255. Fill the vector mask with black and with a white brush paint over the areas where you think there should be more shadows.

Step 21
Final adjustments… During this and next step we will create the atmosphere which you can see in the final image. Add an adjustment layer of Color Balance on the top of your layers, then set the Color Levels as: -3; +4; and +15.

Now we add a pretty vignette around the edges. Add an adjustment layer of Levels, then set the Input Levels as: 0; 0,50; and 255. Now fill the vector mask with black and then paint with a soft, white brush around the edges.

Open some grunge texture and drag it into the manipulation. Change the blending mode to Overlay and lower the Opacity to 25%. Texture adds some more contrast to the picture.

I changed the Color Balance once more and lowered the opacity, but it depends on your personal taste. Below you can see final two adjustments.


Well, that’s all. I hope that this tutorial was useful for you and you’ve learned some new techniques, or you have found inspiration for your own photo manipulations!

Done!




